On this personal project, I would like to think about how can I resolve UX problems on one on my favorite app, X-Wing squad builder.
For the persons who don’t know about this app, it’s simply a board game companion app where you can build you own spaceship squad and play with it agains others pilots.
So you can spend a long time on this application to create and edit your squad. This is the bad point, the UX is not so good.
For exemple there are very importants elements for players who is not always displayed at the screen, like total point cost. You can also spend long time to compare ships and capacity, so you have to make many back, reselect an other ship, and make an other back, oops you have back to many time so you are now on the app home without have save your squad…
That why I want to speak a little about this, and on this project I can explain how I work.
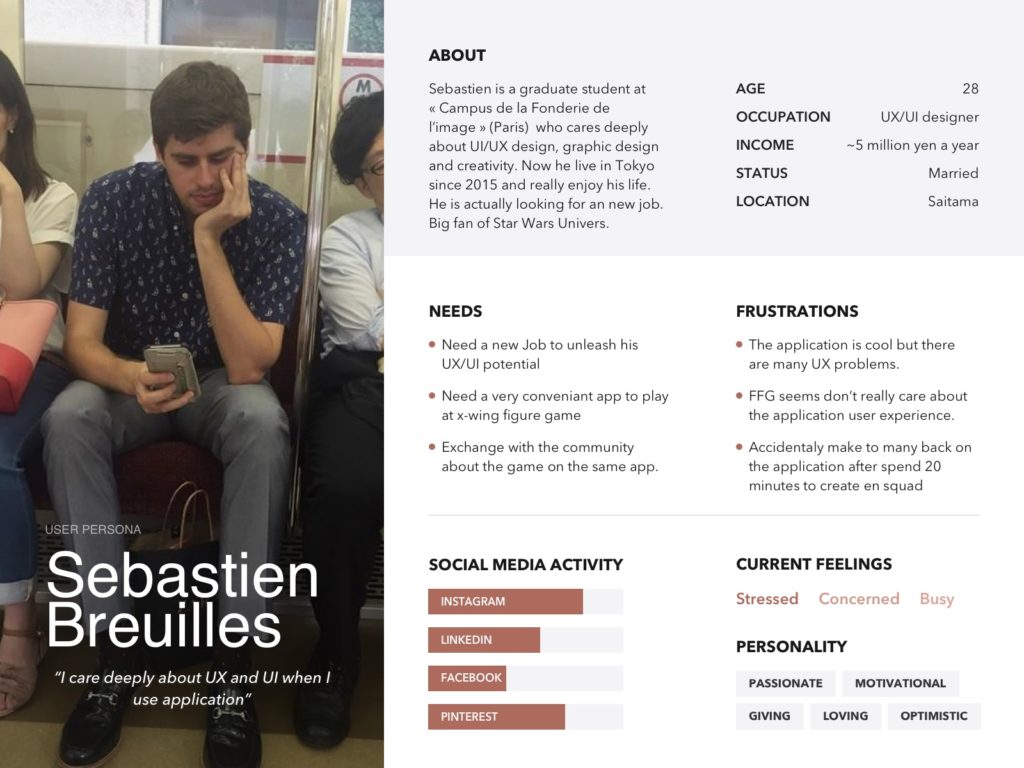
1 – The persona
First, I have to know more about the target, by chance I am one of these, so I have created an persona of myself :

For this sample I will speak only about me, and it’s a good way to know more about me, right ?
2 – The UX research
For this step I use the current application and note every UX frustration that I feel. For this step I also make a screen shoot of each pages to keep everything on my computer and it’s more convenient if I want to write a memo.

2 – Wireframe
After the UX research done, I think about how can I resolve the problems with wireframes. I create also some scenarios to test my wireframe, it’s a goos way to know if something is missing on the app (at work, it’s also very convenient to create scenarios to make presentation to the team).

3 – The UI design
When I’m ok with my wireframes and the UX look good, I start to think about a UI and change the wireframes with designed elements.
For this app UI, I have make some screenshoots of spaceship interface that you can see on Star Wars episode 1and pick my palette color from it.

Now I have everything to begin to create my components and …

… begin pages with them. And of course make the link with each pages.

Et voila ! My project is not yet done, and I will updated this page to share with you my progress.
Here my WIP :
UX problems resolved :
- Always display the unit cost and the total squad cost.
- Be able to switch quickly between ships to compare quickly it capacities.
- Duplicate and delete quickly a ship.
- Emprove the game mode selection.
